《Boostnote》を使用してコーディングを効率良く行う

Web系のエンジニアとして働きながら、自作のWordpressのテーマを作成したり、Webサイトの作成を行なっています。
作ってて思うのですが、Webページを作る際に画面の一部のパーツを使い回したいとか、ブラウザ間で差異が出ないように設定している独自のCSS(リセットCSS)などありませんか?
僕はheaderやfooterの一部や、SNSなどのShareボタン、リセットCSSなどは極力使い回しています。
理由は、少しでもコーディングの時間を作りたいから
同じような画面を作る時に、0からまた作り直すのは別段もう経験値にもならないし、ぶっちゃけ時間の無駄です。その時間があったらもっといい画面や機能を作成するために時間を使った方が有益です。
RPGなどでLv.50くらいあるのに、初期ステージにいるようなLv.5くらいのモンスターで経験値は稼がないですよね?それと同じ感じです。(ゲームとかやらない方すみません…)
そのためにコーディングを簡略化するのに最適なアプリ《Boostnote》を紹介します。
スポンサードサーチ
Boostnoteとは?
エンジニアやデザイナーのためのコーディングノートアプリです。
以下から、ダウンロード可能です。(結構ファイルが大きいので時間がかかります。)
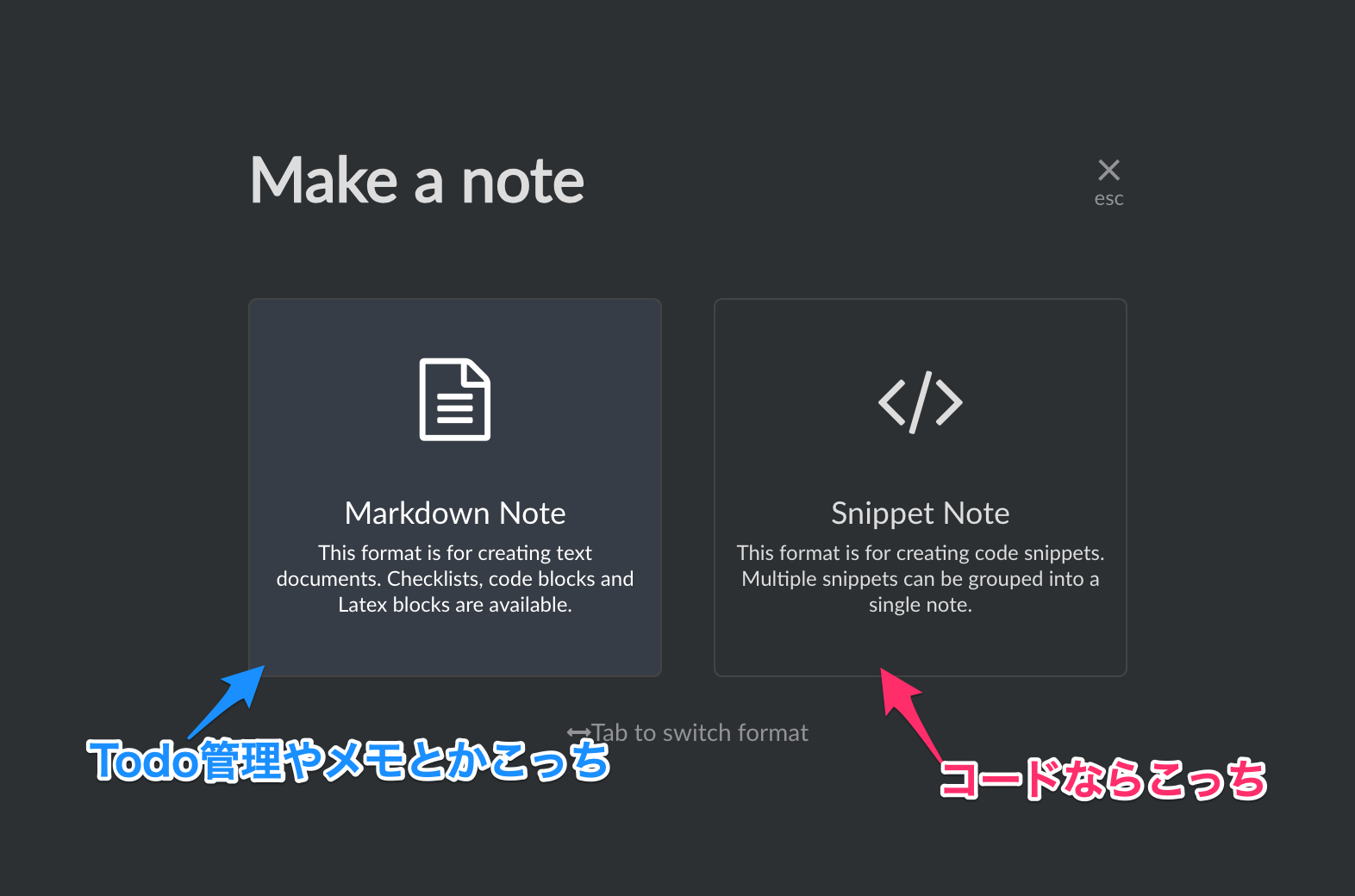
snippet(コーディングのメモ帳)とmarkdown(HTML手法のメモ帳)を用途で選ぶことが出来ます。
Boostnoteの全体像
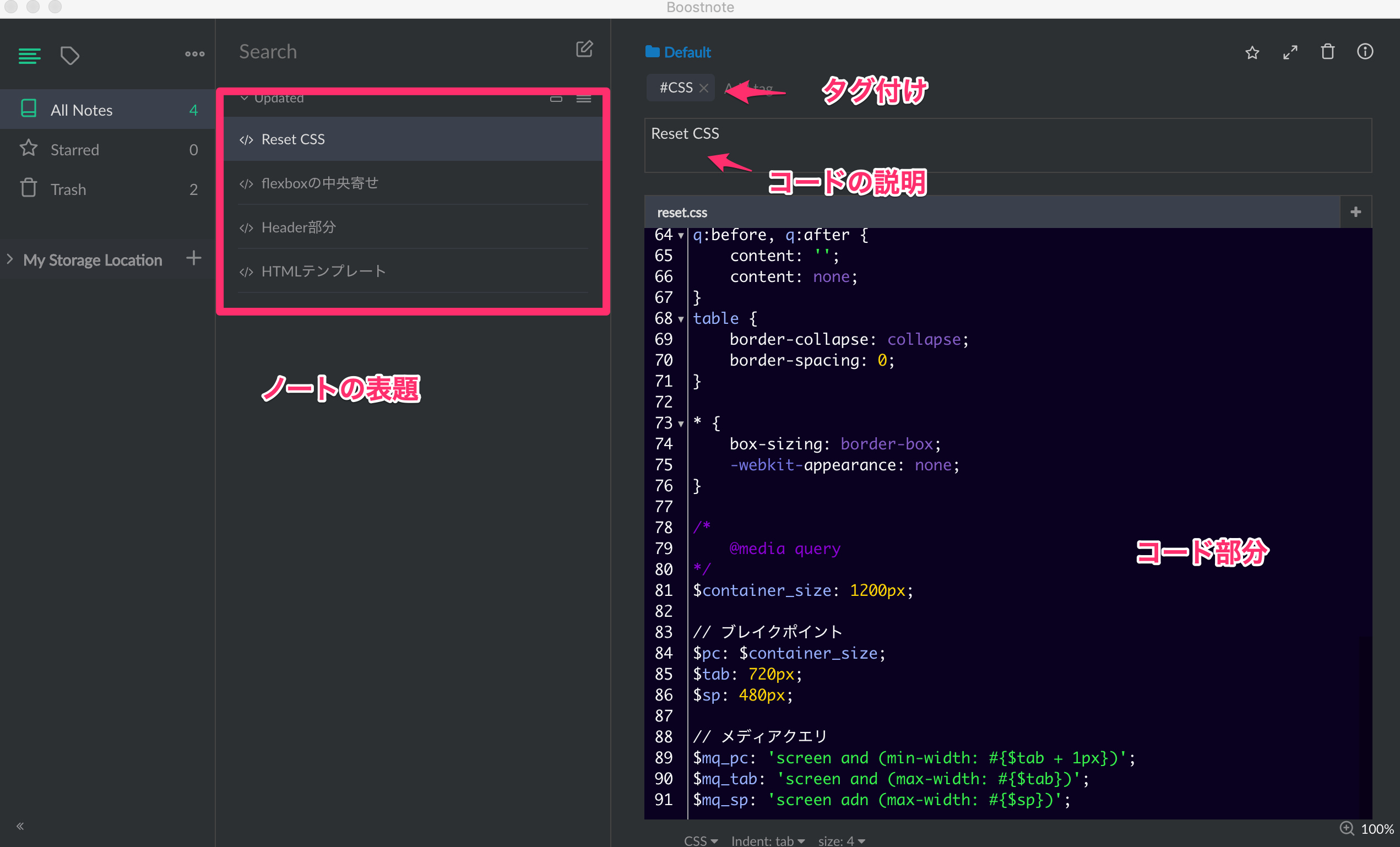
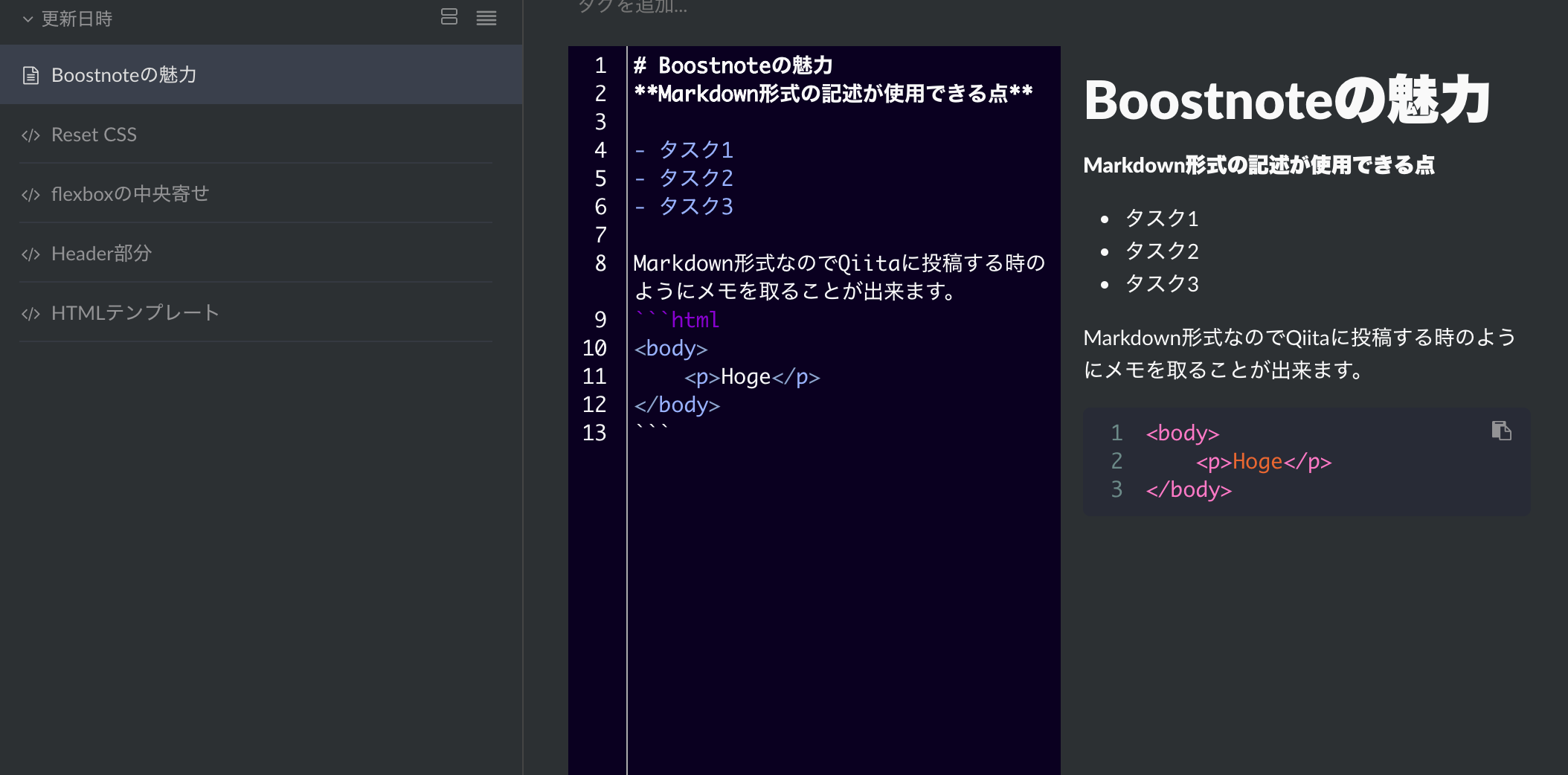
以下の画像は実際に僕が使用しているBoostnoteの画面です。

snippetの使い方は非常にシンプル。
- 『ノートの表題』部分から新規に新しくページを作成
- 『タグ付け』にプログラミング言語
- 『コードの説明』にディスクリプションを記入
- 『コード部分』コピーしておきたいコード
日本語対応やテーマの変更が可能
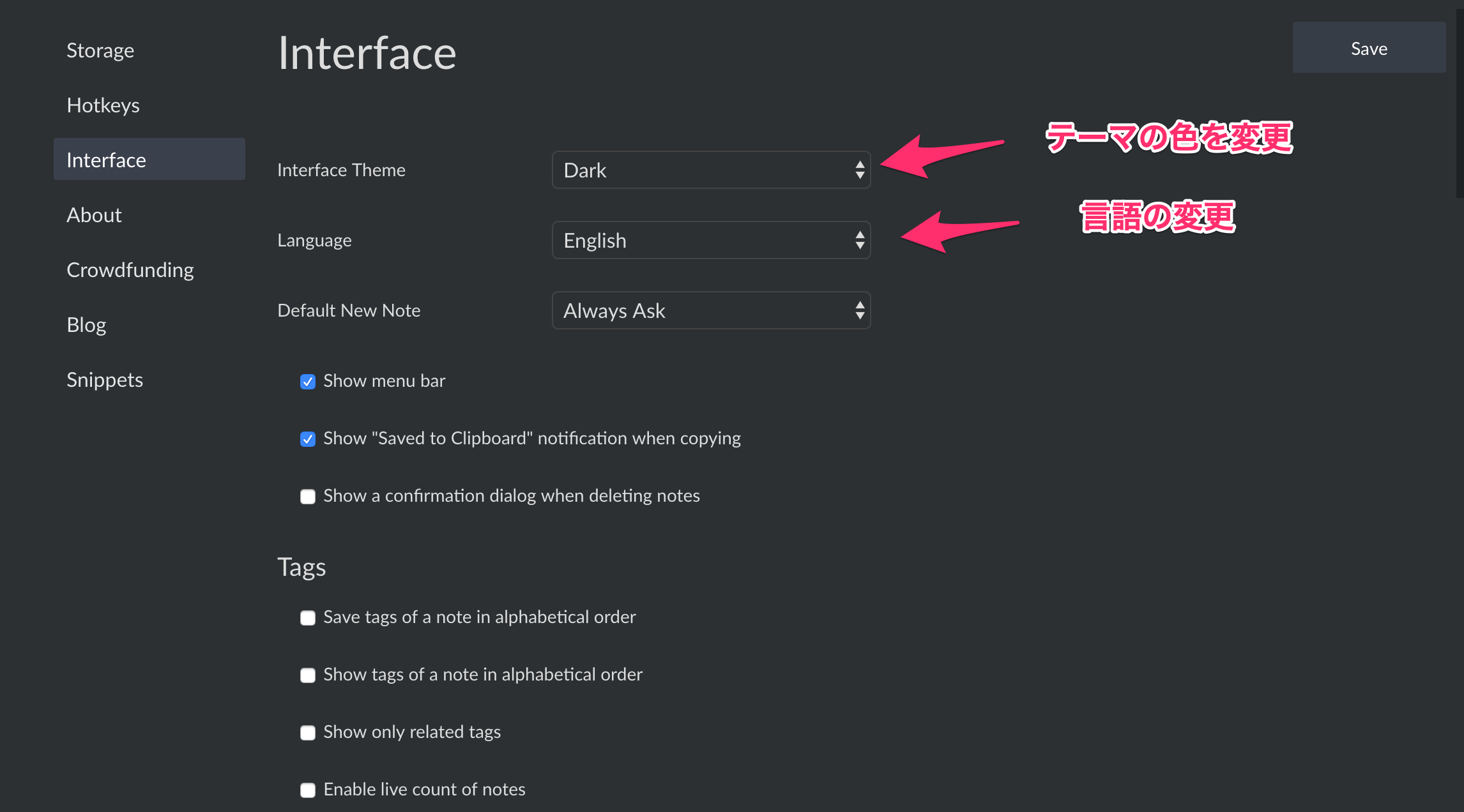
《Boostnote》の良いところは、アプリ内言語のデフォルトは英語ですが日本語に変えることが出来たり、テーマの色を変更できるのでカスタマイズも可能なところ。
Preference → Interface で言語の設定とテーマの変更が行えます

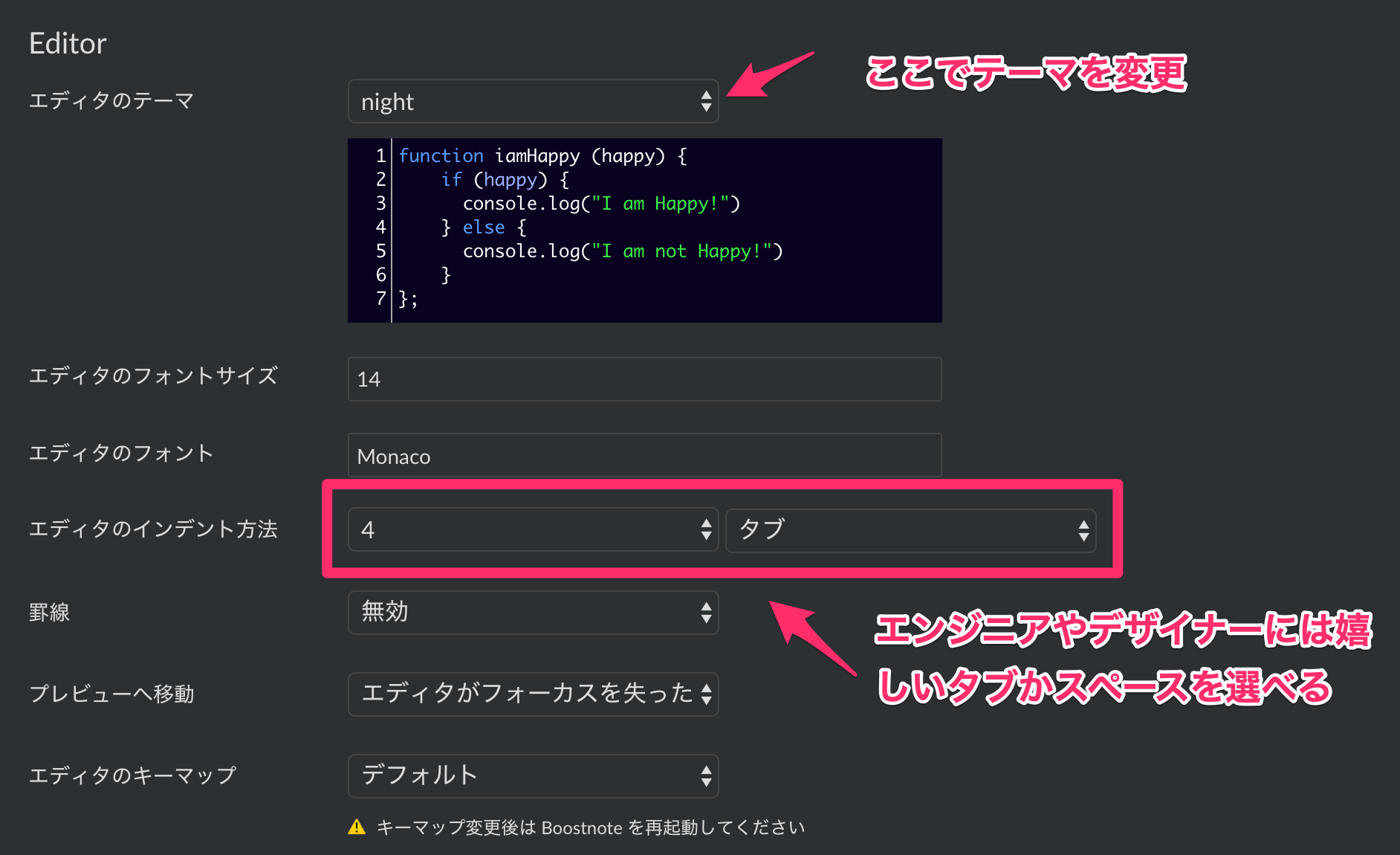
また、全体のテーマだけではなく、コードを触る部分のテーマも用意されています。結構豊富でありがたい。
中でも他のエディターと同じく、『タブのインデント』もしくは『スペース4つのインデント』を選ぶことが出来るので追加修正もめちゃ楽です。

Boostnoteの魅力はコーディングのメモだけではない
上記でも書いていますが、Snippet式だけではなくMarkdown式のメモも選ぶことが出来ます。

上記の紹介はSnippet式ですが、きちんとMarkdown式でもメモを取ることが出来ます。
会社の勉強会や、仕事中のメモなどに使用するとかなり有益です。

他のエディターとの並列で使用も可能
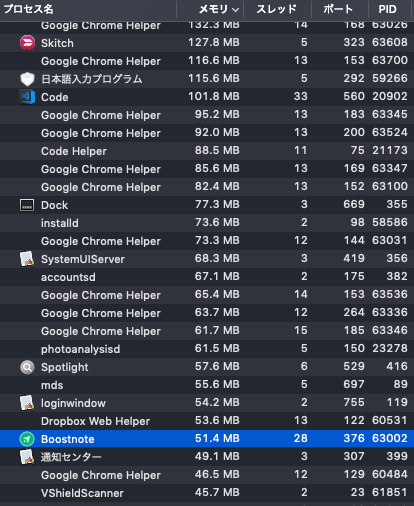
PCのメモリ部分に影響してしまいがちですが、主体となるエディター(僕はVisual Studio Code)を使用していながら、他のエディターを使用するとメモリ部分に影響が出ると思います。
僕自身、使い分けが下手くそなので、コーディングはVSCode。メモ帳はAtomという構成でやってきました。ただAtomはめちゃくちゃ重い。(プラグイン周りのせいかもしれないですが)
ただ、《Boostnote》はその他のエディーターに比べて多少軽量なので、並列で使用することも可能です。(1番シンプルなメモ帳とかと比べられるときついものがありますが)

Snippetの例
《Boostnote》の簡単な説明をしてきましたが、実際の使用例だけ紹介しようかなと思います。
SNSボタンの作成の場合
WordPressの自作テーマを作成していたり、ある種のWebサイトを作成しているとSNSのShareボタンは必要です。
ただ、細かいデザインは抜きにしても〔Twitterのボタンの色〕や〔Facebookのボタンの色〕などは基本的には変わりません。
そこで「Twitterのイメージカラーの色コードってなんだっけ?」「ボタンの作成どうやるんだっけ」とかで調べる時間が無駄なので同じく使い回せるところは使い回そうということで、基本は以下のコードを《Boostnote》に貼り付けて使い回しています。(WordPress仕様ですが)
<!-- sns -->
<div class="sns-content">
<ul class="sns-list">
<li class="sns-links twitter_links"><a href="http://twitter.com/share?text=<?php the_title(); ?>&url=<?php the_permalink(); ?>"><i class="fab fa-twitter icon"></i>Twitter</a></li>
<li class="sns-links facebook_links"><a href="http://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>&t=<?php the_title(); ?>" target="_blank"><i class="fab fa-facebook-f icon"></i>Facebook</a></li>
<li class="sns-links google_links"><a href="http://getpocket.com/edit?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>" target="_blank"><i class="fab fa-get-pocket icon"></i>Read Later</a></li>
<li class="sns-links hanena_links"><a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink();?>&title=<?php the_title(); ?>" target="_blank"><i class="fa fa-hatena icon"></i>Hatena</a></li>
</ul>
</div>
.sns-content {
margin: 5px 0px;
padding: 20px 40px;
@media (max-width: $mobileWidth) {
padding: 20px;
}
.sns-list {
display: flex;
flex-wrap: wrap;
padding-left: 0px;
li {
padding: 15px;
margin: 7px 10px 7px 0px;
list-style: none;
}
a {
display: block;
color: #f5f5f5;
}
.sns-links {
width: 34%;
border-radius: 2px;
}
.twitter_links { background-color: #1CA1F2; }
.facebook_links { background-color: #405E9B; }
.google_links { background-color: #EE4257; }
.hanena_links { background-color: #1378DA; }
.fa-twitter,
.fa-facebook-f,
.fa-get-pocket,
.fa-hatena {
color: #ffffff;
}
}
}
まとめ
エンジニアやデザイナーに便利なツールを紹介しました。実はこのツールの紹介はTwitterで、ショーへーさん(ショーヘー@Webエンジニア
@showheyohtaki)という方のツイートを見て僕も使用するようになりました。
【駆け出しWeb制作者のためのTips】
一度書いたコードは手持ちのカードとして使い回すべし‼️
オススメはプログラマー用メモ帳『Boostnone』📝
✅『ヘッダー用コード』という風に名前をつける
✅html/css/js を保存
✅『html』『ヘッダー』とタグ付け
これで次回はコピペで済みます👍#30DAYSトライアル pic.twitter.com/O7KZd3FC25— ショーヘー@Webエンジニア (@showheyohtaki) 2019年4月10日
やっぱりTwiiterには優秀な人や有益な情報が流れているので、積極的にフォローして知識をどんどん吸収していくのが良いですね。
スポンサードサーチ
人気記事【独学者おすすめ】プログラミング学習動画サービス3選