Xserverを使っている人がするべき設定【高速化 / セキュリティ】

ブログやサイトを運営している人で、Xserverで契約をしている人は沢山いるのではないでしょうか。
サイトを運営していると、記事数や画像が増えてきてページの描画速度が遅いと感じていたり、大規模サイトで多くの人に見られるようになってくるとセキュリティの面も心配になってきませんか?
Xserverにサーバーパネルから簡単に行える高速化技術やセキュリティ設定があるので紹介します。
スポンサードサーチ
Xserverの高速化設定

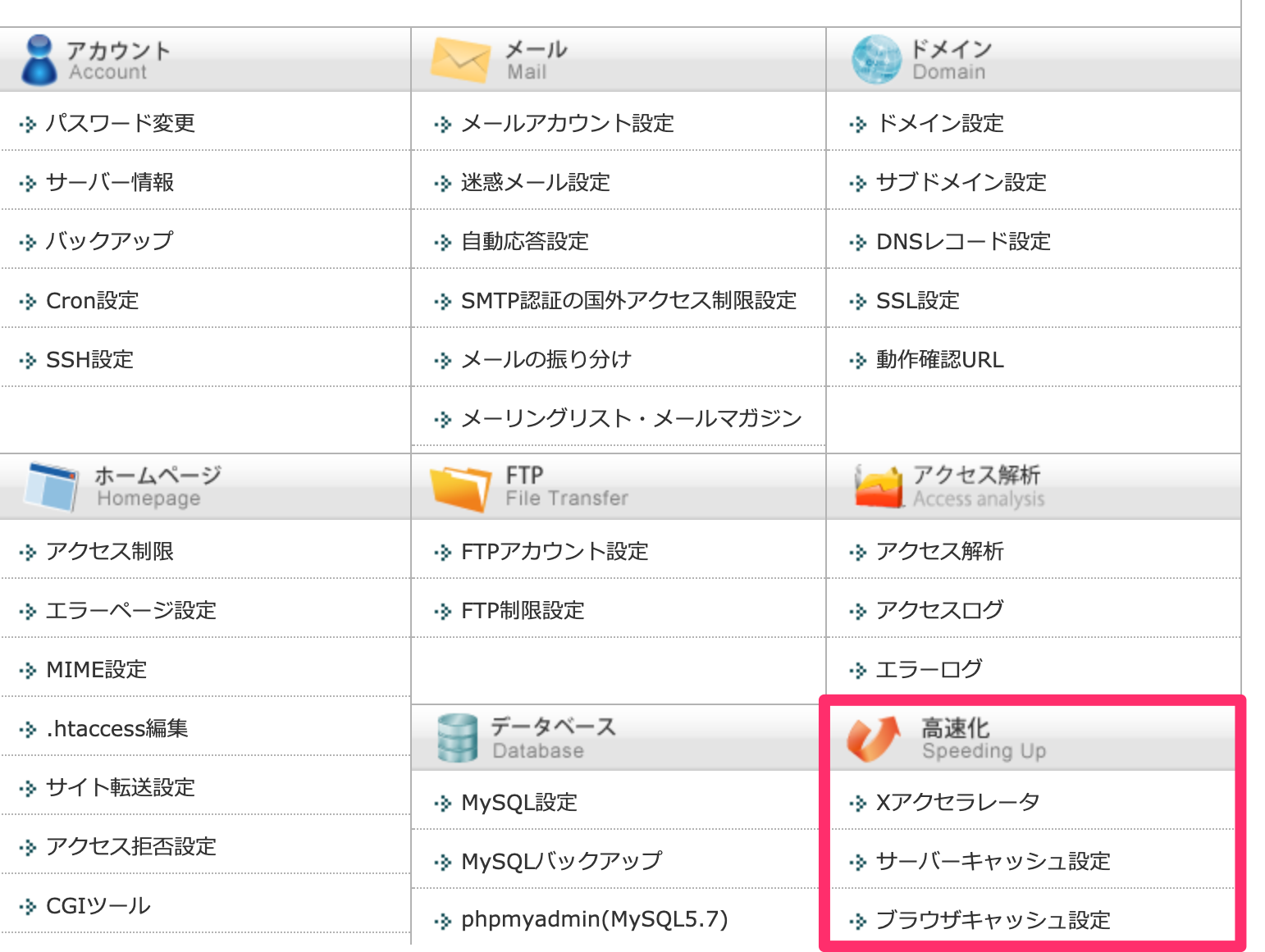
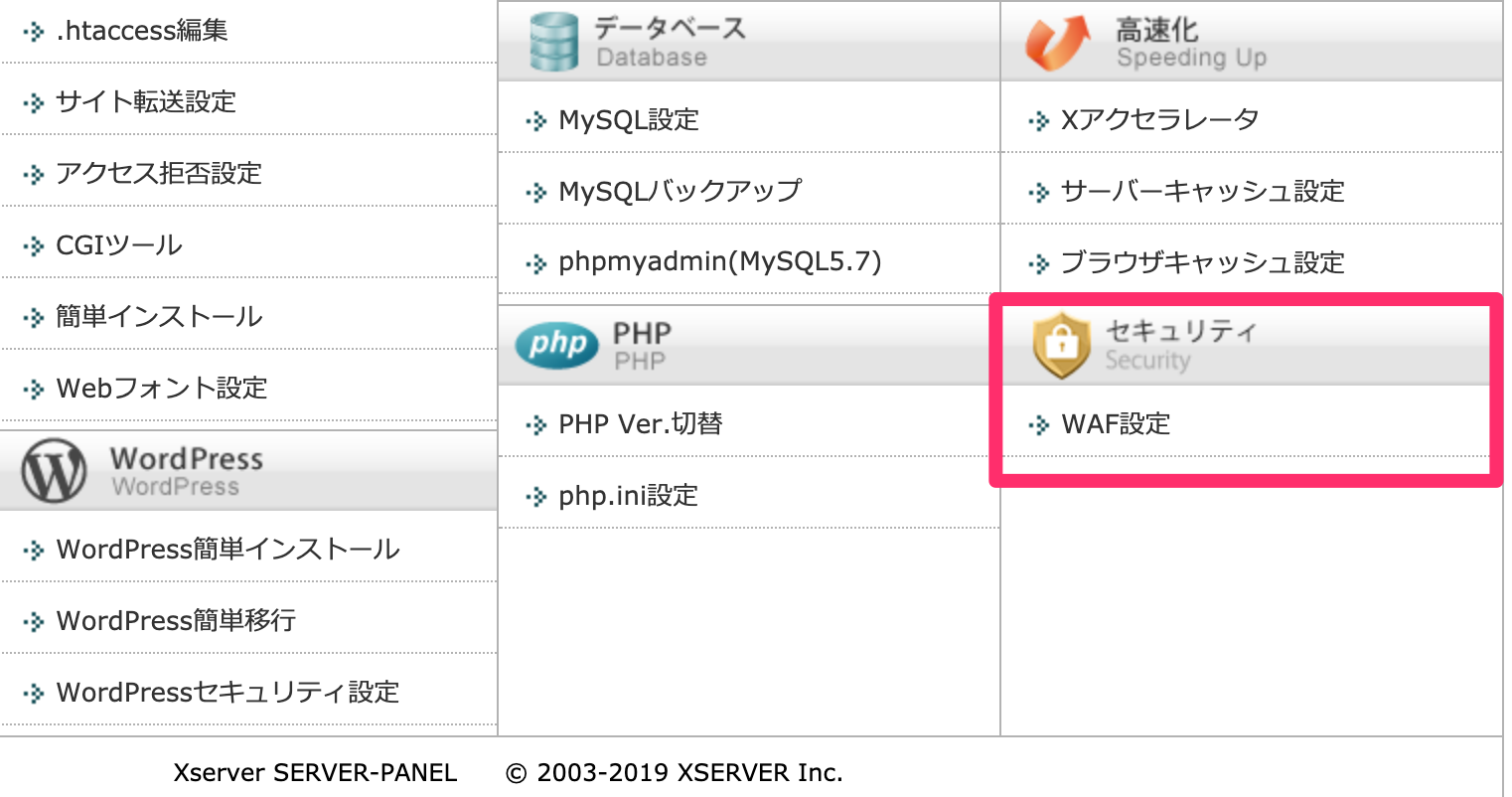
Xserverのサーバーパネルにログインします。そうすると右下に『高速化』という項目の中に3種類の設定があると思います。
- Xアクセラレータ
- サーバーキャッシュ設定
- ブラウザキャッシュ設定
それぞれどんな機能なのか
ざっくり言ってしまえば3つとも全て『キャッシュを利用してページの高速化してくれる機能』(Xアクセラレーターの機能の一部はプログラムで改善)
キャッシュとは?
ブラウザ、あるいはサーバーに一時的にWebページの情報を保存する機能。
Webページの情報を一時的に保存する事で、サイトで同じページを読み込む際に、ページの情報を新規で読み込む事なく、保存している情報を利用するため、ページの高速化が得られる機能です詳しく知りたい方はこちらをどうぞ(≫ キャッシュとは?IT初心者でも分かるように解説)
よく分からないという方は、「まあページを高速化しれくれる機能か!」と思っていただければ大丈夫です。
3つで分かれているのは、ブラウザにキャッシュする機能、サーバー側にキャッシュする機能でそれぞれ分かれているだけです。
実際にXアクセラレータの設定のみを行って検証したところ改善が以下になります。(数字が高ければ高いほどページの速度が高いことを示しています。)
マナブさん(@manabubannai )のツイート見て導入したxserverのサイト高速化・アクセス数拡張機能「Xアクセラレータ Ver.2」の導入前と導入後の違い。
数字的には少ないかもしれないけど、画像系の静的コンテンツがサーバー上のキャッシュが効くおかげでサイトの読み込みが体感的に早くなっている! pic.twitter.com/IXYkpbt16B— ys (@sy_sh7711) 2019年4月9日
実際に上記の高速化設定を全て行ってみた結果
高速化設定を行う前までは、上記のTwitterの画像をみていただくと分かりますが、90前後くらいです。それが全ての高速化技術を行ったところ現在は以下のような数字になっています。

実際に導入する前に、自分のサイトのページ速度がどれくらいなのか見ておくと参考になると思います。
≫ PageSpeed Insights
Xアクセラレーターの設定
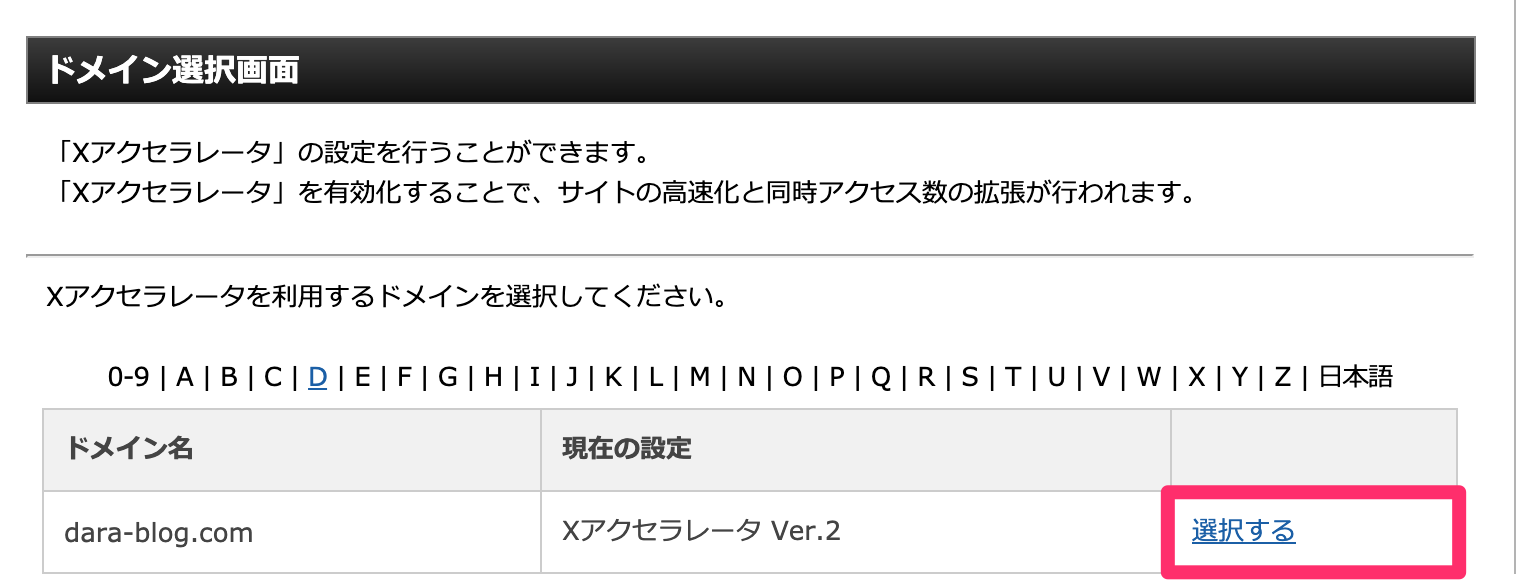
上記の『Xアクセラレータ』という項目を設定をクリックすると、ドメイン選択画面が出てきますので、自分の運営しているドメインを選択してください。

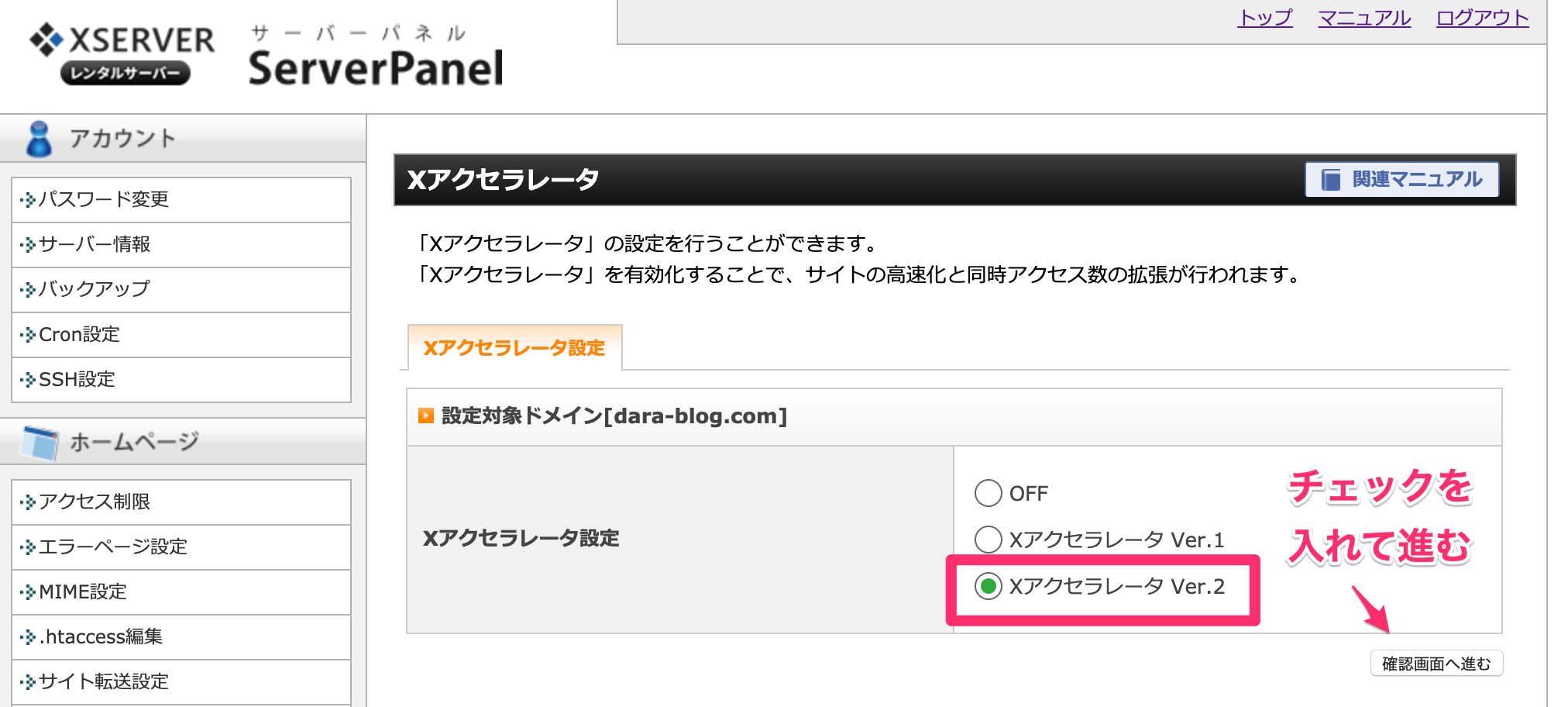
そうすると、Xアクセラレータの「Ver.1」「Ver.2」が出てきます。これは「Ver.2」を選択してください。

Xアクセラレータ「Ver.1」と「Ver.2」の違いは?
簡単に言ってしまえば、PHPと言われるプログラム処理の高速化を行っているのが「Ver.2」です。していないのが「Ver.1」
■それぞれの共通機能
cssやjsや画像系ファイルなどをサーバーに2分間キャッシュし、ページの描写速度を高速化する※注意
「Ver.2」はPHPの推奨バージョンが7.2以上です。PHPのバージョン確認、更新の設定のやり方はこちらから。
これでXアクセラレーターの設定は完了です。
サーバーキャッシュ設定
サーバーキャッシュの機能は『Xアクセラレータ』の一部に組み込まれたみたいなので、上記で設定している場合、こちらは設定する必要性はありません。
『Xアクセラレータ』もサーバーキャッシュ機能の一部だと考えていただければいいと思います。
ブラウザキャッシュ設定
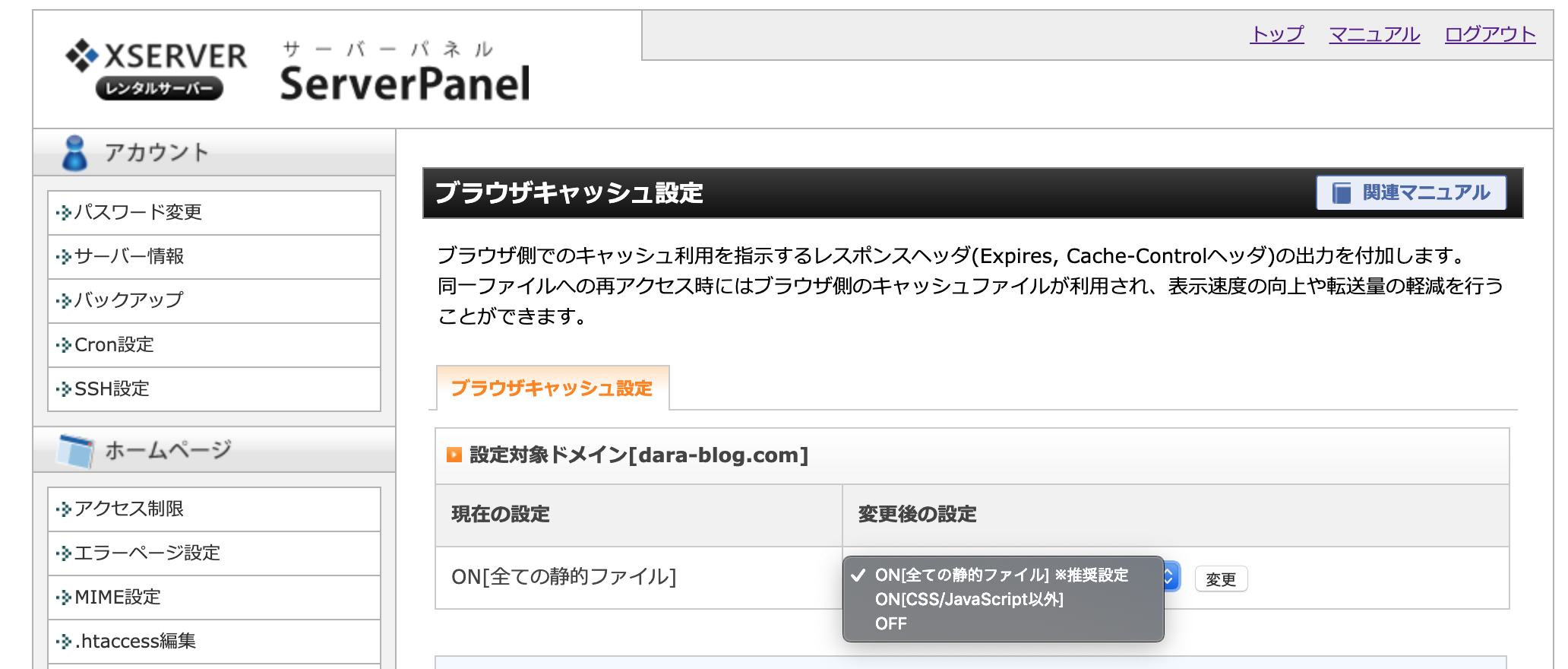
上記の『高速化』設定の項目から『ブラウザキャッシュ』を選択します。
自分が運営しているサイトのドメインを選択します。

ブラウザキャッシュの設定をどのファイルに対して反映しますかと選択する項目があるので『ON[全ての静的ファイル] ※推奨設定』を選びます。

これで画像や音声系のファイルに加えて、CSSやJSファイルなどもブラウザ上にキャッシュさせることが可能になります。
なぜCSS/Javascript以外の項目があるのか
1つ下の項目に『ON(CSS/Javascript以外)』とありますが、これは画像や音声系のファイルのみをキャッシュしてCSSやJavascriptなどはキャッシュしないこと意味しています。
通常のブロガーやサイト運営では1番上の項目で問題ありませんがケースバイケースでCSSやJavascriptをキャッシュさせたくないという場合があります。
- Webサイトの構成を頻繁に変えている場合
- Javascriptなどで動的にサイトの情報を更新している場合
サイトの構成やデザインを頻繁に変えている場合などキャッシュが残っていると変更がうまく反映されないといった事象だったり、Javascriptなどで動的にWebページを動かしていると機能の一部が動かない場合などがあります。
WordPressのテーマ程度であれば特に問題はないと思いますが、一度設定してみて不具合が生じるようであれば2つ目のチェックに変更した方がいいです。
Xserverのセキュリティ設定
Xserverのサーバーパネルにログインすると、1番右下に『セキュリティ』という項目があると思います。

そうするとサイトを運営しているドメインが出てくるので、自分の運営しているドメインを選択してください。
選択すると以下のように、セキュリテイ対策の項目一覧が出てくるのでチェック項目を全て「ON」にします。

サポートされている対策は以下ですね。
- XSS対策
- SQL対策
- ファイル対策
- メール対策
- コマンド対策
- PHP対策
説明は公式サイトに書いてあるので省きますが、簡単に言えばサイトに害をもたらすプログラムや攻撃から守ってくれる機能です。これらはデフォルトではOFFになっているので必ずONに。
スポンサードサーチ
基本的なセキュリティ対策はこれでOK
この設定で自分のサイトを対象に攻撃してくる悪意あるプログラムを検知し、エラーページに遷移してくれるようになります。(※公式サイトにも書いていますが、全ての攻撃を防げる訳ではありません。)
通常のブログだと甘く認識されがちですが、ブログといえど普通のWebサイトです。
攻撃されて記事が全て消されたり、サーバー自体が悪意ある攻撃者の踏み台にされ、犯罪に使用される可能性も十分有り得ます。
こういったセキュリティ対策もサポートの内なので面倒くさがらず積極的にやるのが吉です。
ページスピードはUXの向上 / セキュリティはサイト運営の基本
ブログやサイト運営をしているとこういった所にまで気を使わなければならないですが、それは運営する側の最低限のサポートですね。
そもそも、ページスピードが遅いとユーザーが離れやすくなったり、Googleからの評価も下がります。サイト自体に悪影響でしかない。
セキュリティに関しても、下手するとサイトを壊されたり自分の情報を抜かれたりするので自分の身を守るためにもやるべきです。
今回は以上です。