【Web Design】カラーコードを管理しよう!

こんにちはYsです。
今日は僕が作成した「自分だけのカラーコードを一括管理する」Webアプリケーションの紹介をしようと思います。
エンジニアやデザイナー向けのカラーコード管理サイト
エンジニアやデザイナーとして働いている、もしくはそれを目指して勉強しているという方がこの記事に行き着いていると思います。
カラーコードはWebサイトのデザインを整えたい時に使用するものですが、
カラーコードを記憶している人はそうそう居ないと思います。
それ故に、結構忘れがちだったりで以下のようなことが僕の中でも結構ありました。
・あのサイトに使用していたボタンの色どんなだったけ? ・あのバナー広告に使用した色が思い出せない ・カラーコードをメモしておくのが面倒くさい
この悩みを解決したくて、自分が気に入った、もしくは記憶しておきたいカラーコードを管理しておけるWebサイトを作成しました。
それが、ColroPalletです。
関連サイト≫ 自分のお気に入りのカラーコードを管理しておけるサイト【Color Pallet】
カラーコードをどうやって管理するのか

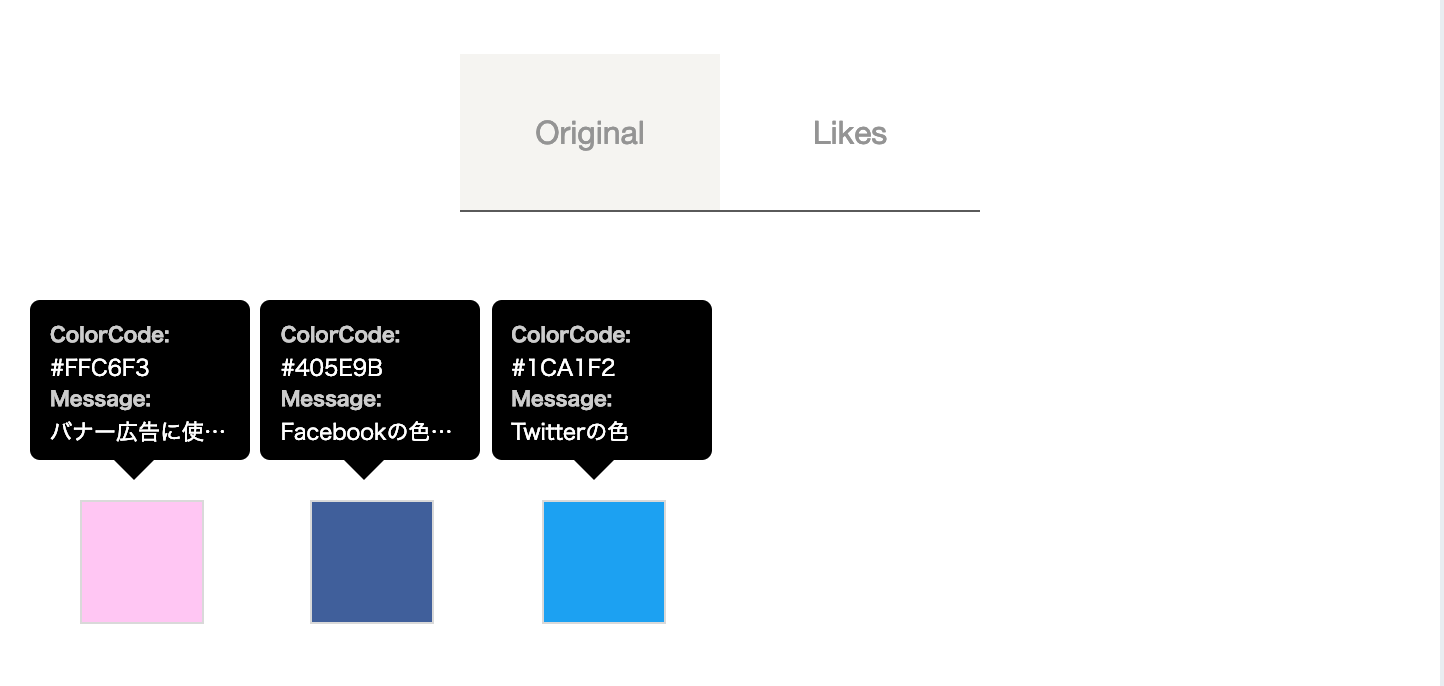
上記の画像のように、自分の好きな色を管理することができます。
現実装では、この画面からクリップボードにコピーする機能は作成していませんが、
十分管理することが可能になっています。

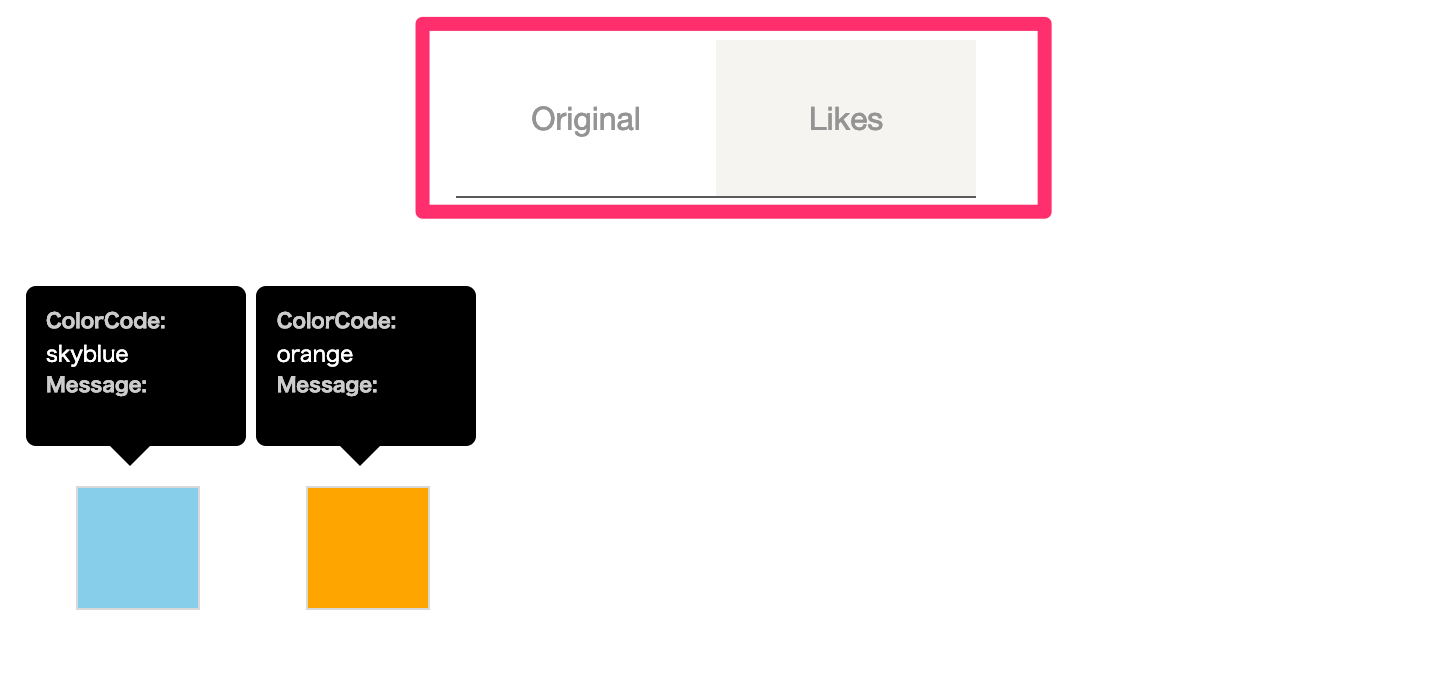
また、タブから切り替えることにより、自分が投稿して管理しているカラーコードと
他人(他のユーザー)が投稿したカラーコードもお気に入り登録することが出来ます。
メッセージも同時に管理することが出来るため、以下のようなケースでも確認することができます。
・どの用途に使用されていた色なのか。 ・どこのサイトで使用されていた色なのか
必要か微妙でしたが、ユーザー同士で自分が登録した色が確認する機能も作成しました。
一覧画面から他のユーザーが登録した色をお気に入りしたい場合、ハートのマークをタップすれば、
自分のページから確認することが出来ます。
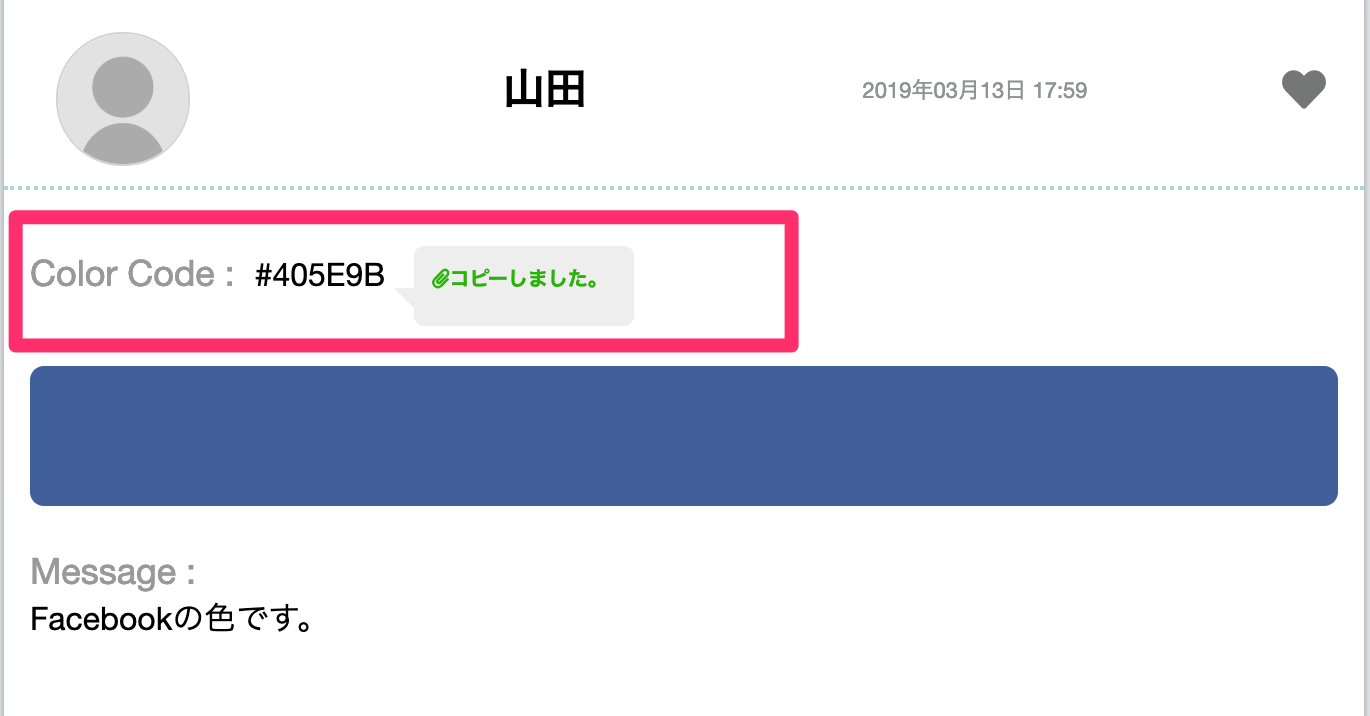
クリップボードにカラーコードをコピー
下記の画像は、投稿一覧画面の一部ですが、赤枠部分。
PCからも、スマホからもカラーコードのコピーを簡単にすることが出来ます。
カラーコードの部分をクリック、またはタップすることで簡易にコピーが出来ます。

カラーコードの管理、投稿をする
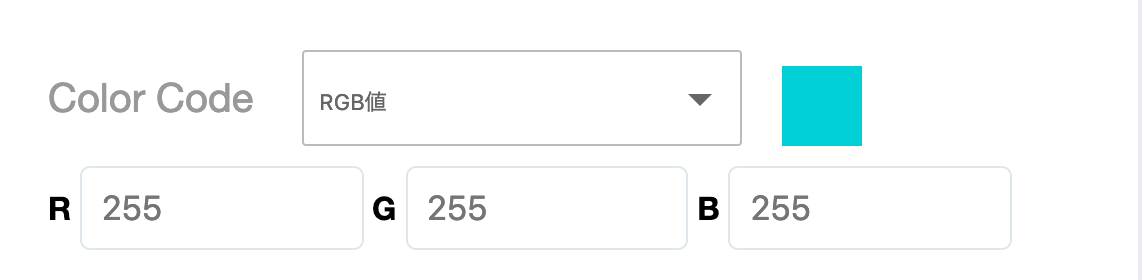
エンジニアやデザイナーにおいて、カラーコードを使用する時以下の2種類で分かれると思います。
- RGB式
- 16進数式(#fffffffの記法)
指定の仕方で細かい部分はありませんが、用途に応じて、どちらかの記法ではないとダメなケースがあります。
特にRGB式はCSSにおいて、色に透明度を与えたい場合、rgba()という書き方があります。
といった上記のような用途に合わせて、どちらからも登録することが出来るようになっています。
上記の項目で書いていたクリップボードのコピーももちろん両方出来ます。
CSSファイルにすぐに記載できるように、同じ記法でクリップボードにコピーされるように作成しました。
コピーしたら、貼り付ければすぐに使用できます。
RGBで登録したい場合

16進数方式で登録したい場合

終わりに
簡単な管理機能ですが、通常に使用していただく分には十分だと思います。
Web系のエンジニアという仕事柄、Webサイトのデザインを作成したりすることが多かったですが
その際に自分の気に入った色のカラーコードを毎度忘れたり、
PCのメモ帳にメモしてあったけど消してしまった。などのことを繰り返していました。
そのため、いっそ簡易的に管理できて、いつでもコピペが出来るサイトもしくはツールがあれば便利なのでは?
と考えてColorPalletを作成しました。
まともなWebサイトを0から作成したのは初めてだったので、若干の表記崩れや機能のバグ等はあると思います。
何か機能が壊れている、表記崩れなどのバグを直して欲しいというお問い合わせにつきましては、Twitterの方からDMを飛ばしていただければ直します。
≫ ysのTwitter (@sy_sh7711)