WordPressのリンクカード生成プラグイン【Pz-LinkCard】のデザインの変更
こんにちはYsです。
今日は、Wordpressのリンクカード生成プラグイン【Pz-LinkCard】のデザインを変更してみたのでそれに関する記事を書きました。
目次
- リンクカードとは?
- Pz-LinkCardとは?
- デザイン変更をやってみた
リンクカードとは?
リンク先のWebサイトの「サイト名」「URL」「タイトル」などのサイト情報をサムネイル付きで表示してくれる以下のようなやつです。
「はてなブログ」では、ブログカードと呼ばれています。
Twitterなどでは以下のような表示になります。
この年末で観てほしいAmazonPrimeVideoで観れるおすすめ映画10選。
自分の好きな映画から選んでみた。https://t.co/ZHZQlUUpyQ— ys (@sy_sh7711) 2018年12月29日
このリンクカードの機能はHTMLの<head>タグの中で設定されている「opg(Open Graph Protcol)」と呼ばれるSNSでWebページの「タイトル」や「サムネイル画像」を表示してくれる機能を利用しています。(SNS対策などで利用されています。)
このサイトでは埋め込まれていませんが、Webサービスのサイトでは以下のようなタグが埋め込まれていて、この情報を元にリンクカードは生成されています。
<meta property="og:url" content="ページのURLを書きます。">
<meta property="og:title" content="metaタグの「title」と同じ内容を書く">
<meta property="og:type" content="ページのタイプを書きます。websiteなど">
<meta property="og:description" content="metaタグ「description」と同じ内容を書く">
<meta property="og:image" content="画像のURL">
<meta name="twitter:card" content="カード種類を書きます。大きく2種類あり、summaryとsummary_large_imageがあります。">
<meta name="twitter:site" content="Twitterユーザー名(twitterのアカウントを持っている場合のみ書いてください。)">opgについて詳しく知りたい人はこちらのサイトを参考にしてみてください。
そんなリンクカードの生成を自動でしてくれるプラグイン「Pz-LinkCard」を次の項目で書いていきます。
Pz-LinkCardとは?

上記で紹介したリンクカードをWordpress上で自動で生成できるプラグインとなります。
詳細の使い方などは作成者である方のブログがあるのでそちらを参考にしていただいほうが良いと思います。
プラグインのURLも載っています。
Pz-LinkCardのデザイン変更をやってみた
先ほどすでに紹介してしまいましたが、当ブログのリンクカードは以下のようなデザインになっています。
個人的にやりたかったことはnoteのサイトで生成されているリンクカードのようなデザインにしたかった。
noteのリンクカードは以下のようなデザインになっています。

非常にシンプルで、見やすく自分好みだったのでこういったデザインにしたいと思いました。
ただ、Pz-LinkCardは直接的にCSSは触ることはできないので、あくまでプラグイン上の変更内で、上記のデザインに似せていきたいと思います。
手順としては
- 基本の設定
- リンクカードの中央寄せ
- 文字列や枠線の色の変更
- オプションを削除する
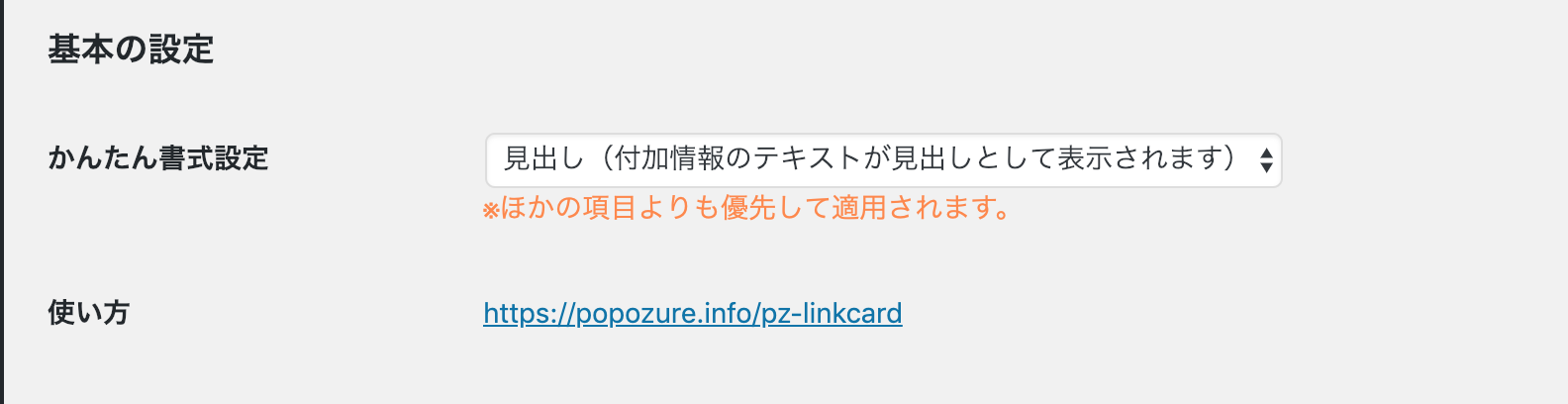
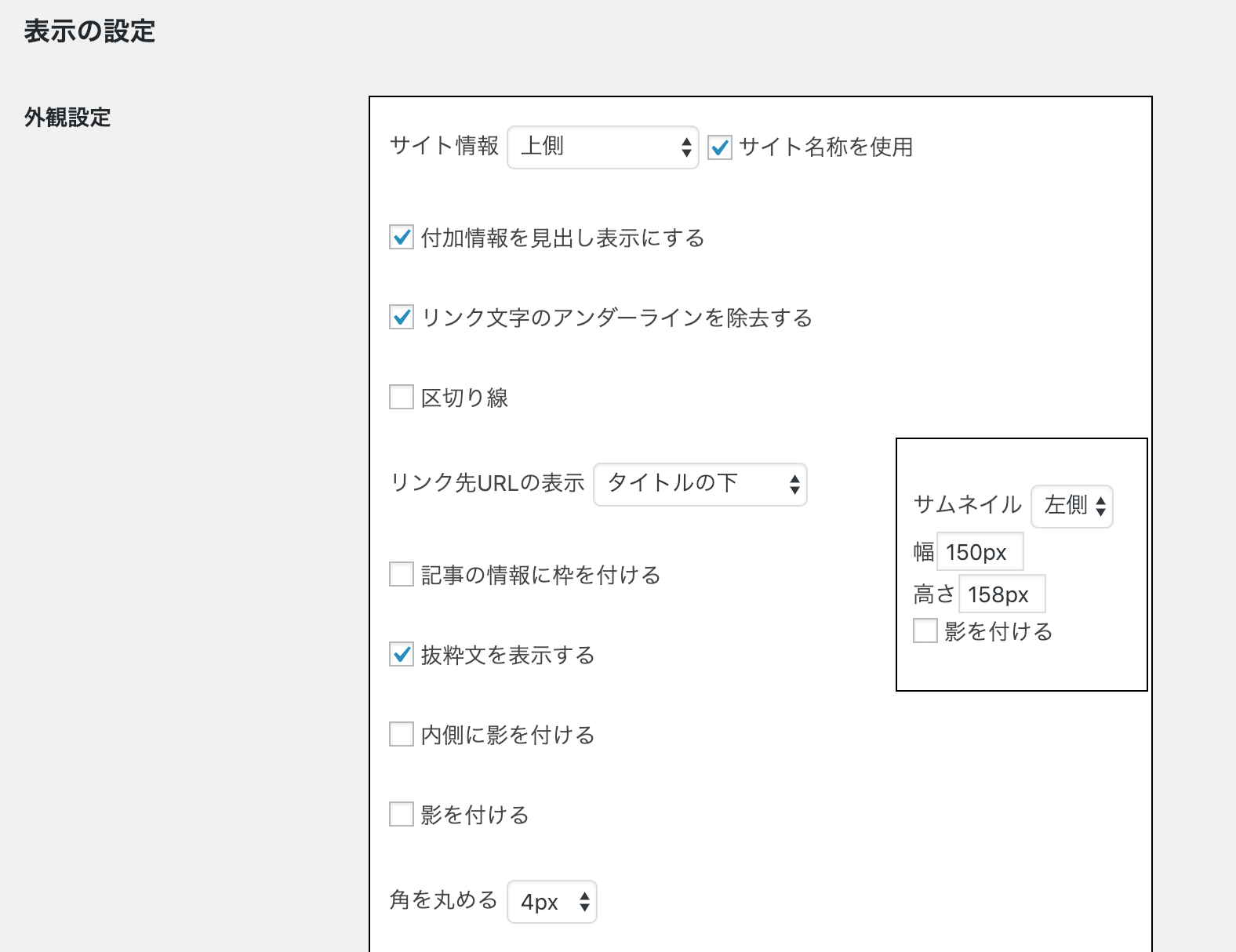
基本の設定
noteのようなシンプルなデザイン、かつサムネイルがあり、本文抜粋文がある書式は
「見出し」が最適なのでこれを選びましょう。

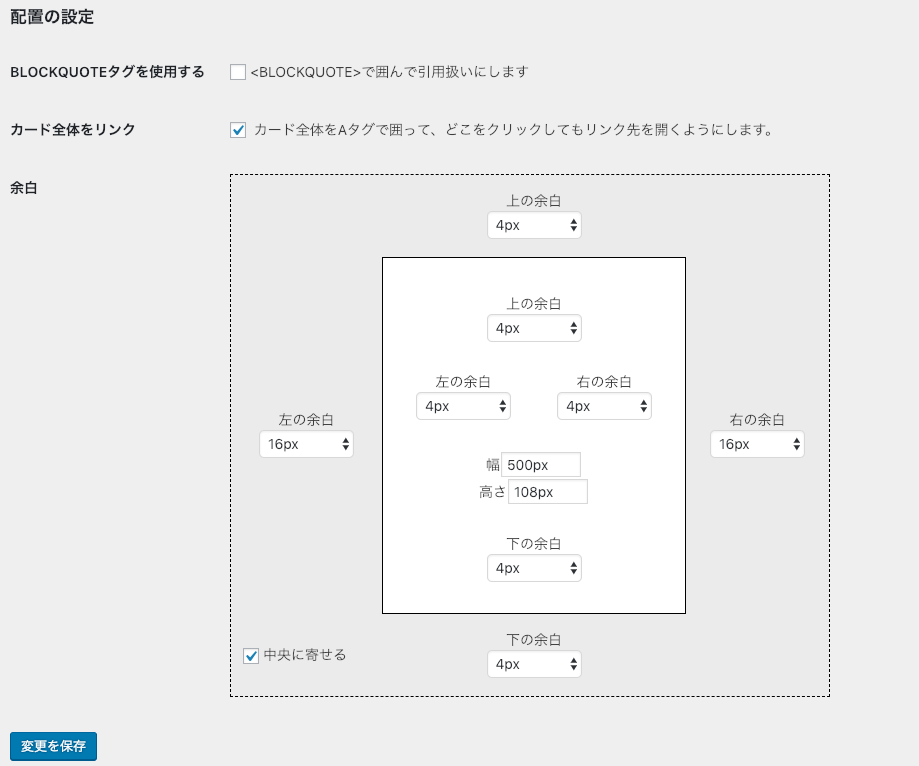
リンクカードの中央寄せ
デフォルトだと中央寄せになっていないかつ、余白が中途半端なので、変更します。
横の余白を16px、上の余白を4px、そして「中央に寄せる」のチェックボックスにチェックを入れます。
これで中央寄せは完了です。

文字列や枠線の色の変更
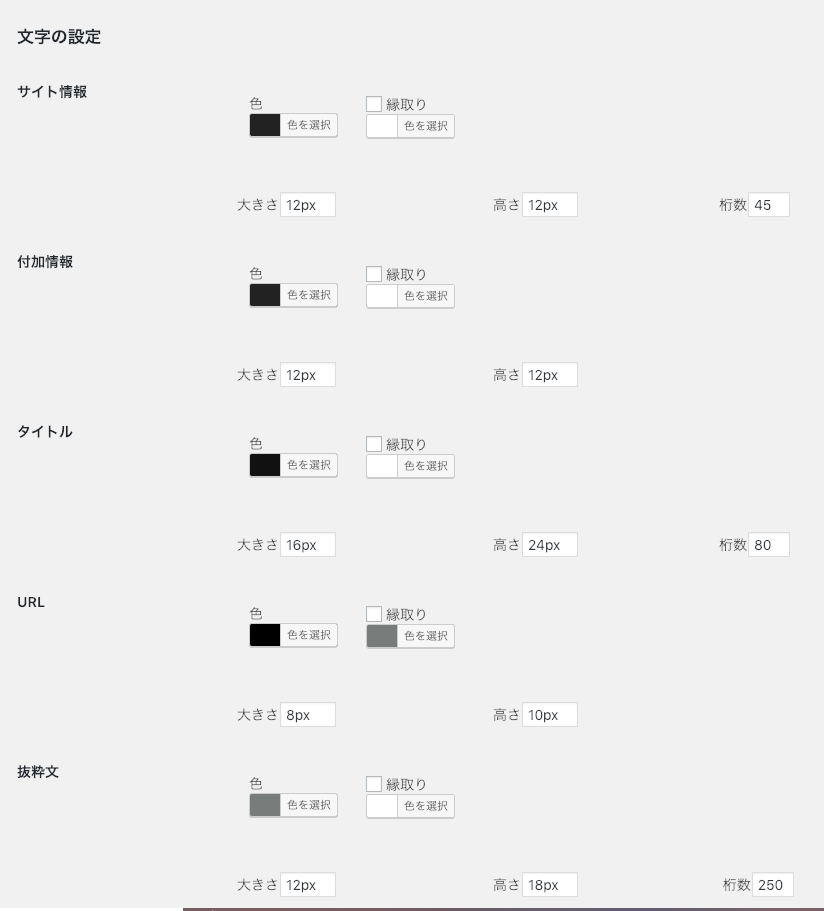
文字列の色の変更
「リンク」と「本文抜粋部分」文字列の色を変更します。
デフォルトだとリンクは青、本文抜粋部分は黒になっています。
noteのリンクカードはリンクの色は黒、本文抜粋部分は薄い黒(色コード:#787c7b)を使用しています。
この色をリンクカードの設定に当てはめると以下のようになります。

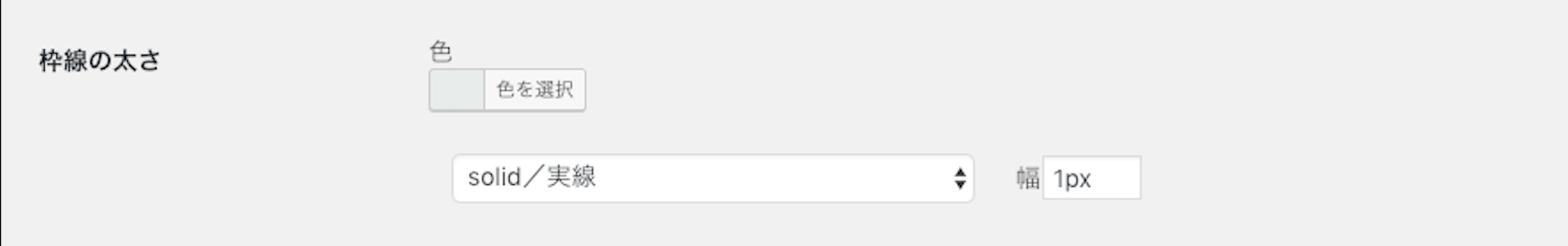
枠線の色の変更
リンクカードの枠線の色の変更を行います。
noteではうっすらですが、灰色ぽい色でリンクカードが囲われています。
noteのリンクカードの枠線の色コードは「#e8eceb」が使用されているので枠線の色を変更しましょう。
オプションはそのままで問題ありません。

これで大まかな色などは似てきたと思います。
ただ、まだ影やシェア数などの余計なものが付いています。
これらを削除していきましょう。
オプションを削除する
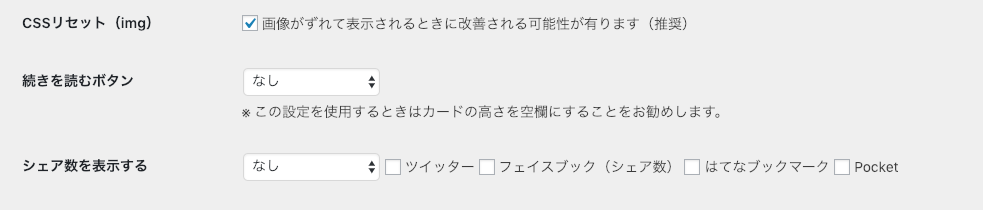
デフォルトだと影が付いたり、記事のシェア数などのオプションが付いているのでこちらを削除していきます。
とは言っても、チェックボックスを外すだけなので簡単です。
- 影を外す
- 区切り線と言った余計な線を外す
- 角を若干丸くする(4px〜7pxあたり)

SNSなどのシェア数を表示しないに設定します。

これで完了です!
いかがでしょうか。
Wordpressのリンクカード自動生成プラグイン【Pz-LinkCard】のデザインをいじって、note風に仕上げてみました。
この記事が役に立てば嬉しいです。
