iOSでsubmitボタンのデザインを修正する方法

iOSでsubmitボタンのデザインがPCとスマホ(iPhone)で見た時にデザインが異なる事象とその解消方法を書いています。
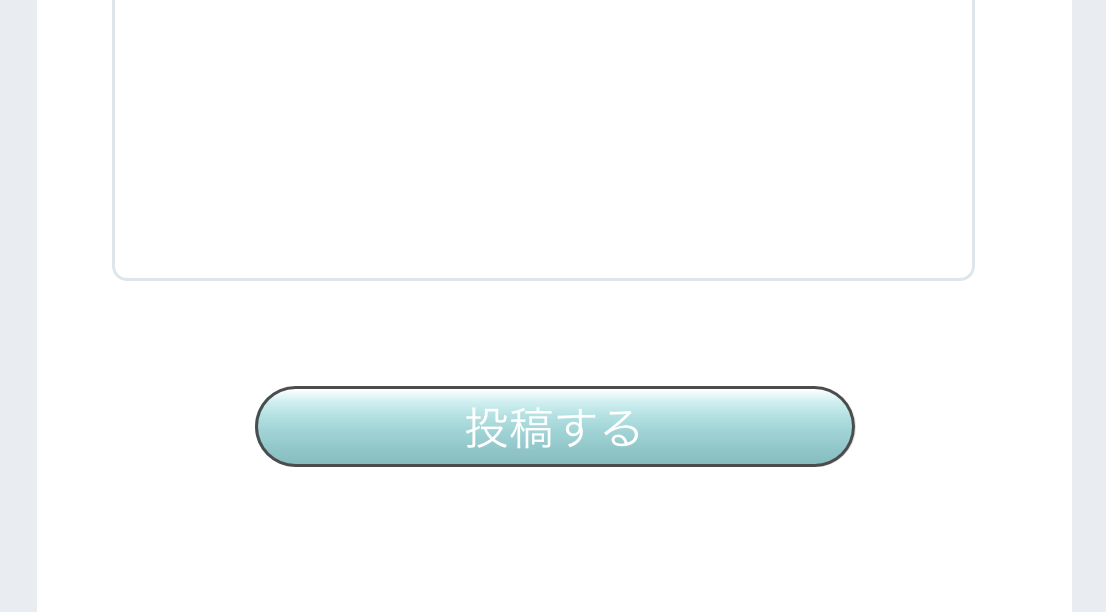
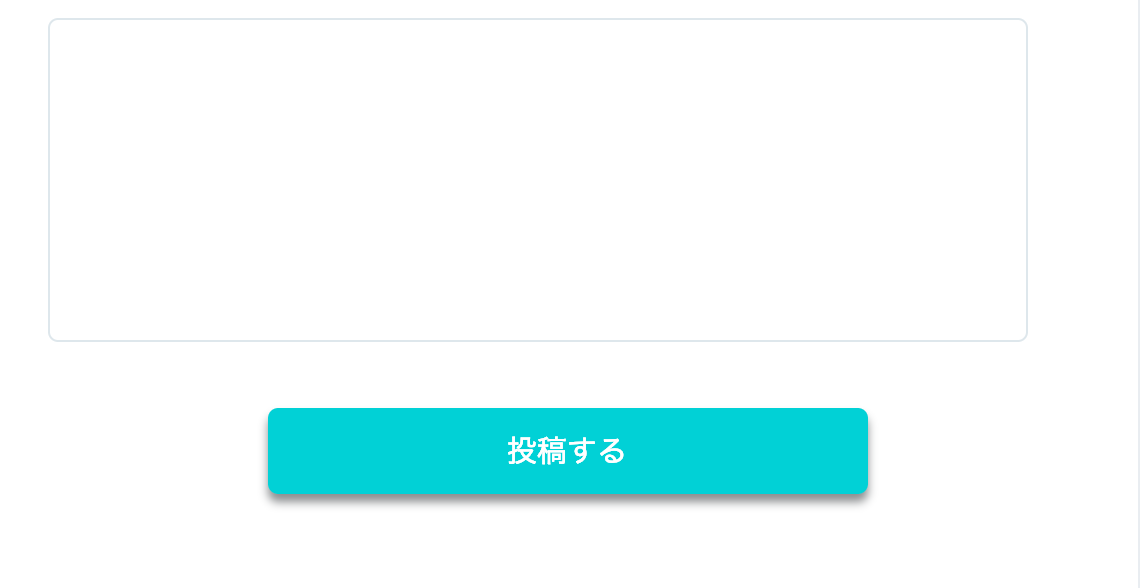
PCで開発した画面を実際にiPhone端末でページを確認したところ、以下のようなデザインになっていました。
以下は同じ画面です。
PCとスマホ(iOS)でSubmitボタンのデザインが異なる
iPhoneで見た場合

PCで見た場合

CSSは反映されているはずなのに、実施に画面で見るとデザインが異なってしまう現象です。
iOS版のChromeで確認しても、同じ事象でした。
PCとスマホ(iOS)でSubmitボタンのデザインが異なる対処法は?
結論から先に書きます。
CSSでsubmitに対して、-webkit-appearance: none;を付与します。
input[type="submit"] {
-webkit-appearance: none;
}デザインが崩れてしまう原因は?
デザインが崩れてしまう原因はcssの「appearance」プロパティが原因でした。
そもそも「appearance」プロパティとは?
その前に書かれている「-webkit-」って何?というのも書いていきます。
appearanceプロパティとは?
プラットフォームにおける標準的なUIの外観にする
引用:HTMLクイックリファレンス
これはつまり、使用している端末のOSで表示できる要素をデフォルトで表示する機能とということ。
このプロパティがONになっていると、iOSで表示できる要素(この場合はsubmitボタン)をデフォルトで表示してしまうため、実際に自分がデザインした形が表示されないといったことになります。
また、「appearance」プロパティの前に付与されている-webkit-という単語。
CSSを触らないとあまり見かけませんが、これは「Safariで見ることができるHTMLレンダリングエンジン」の事を指し示しています。
HTMLレンダリングエンジンとは?
HTMLを確認して、ホームページの見た目を生成してくれる機能
詳細:「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
上記の事をまとめてCSSの意味を確認すると、「Safariで標準表示される機能をOFFにする」という意味になります。
そのため、上記を付け加える事で自分が作成したデザインが適用されることになります。
時々、CSSを確認すると-webkit-という単語が結構な量出てきますが、
その目的は「デザインの統一化を測るため、Safari専用に付与している。」という事になります。
実際に、開発する上ではディベロッパーツールを使用して、端末を利用して確認するといった事は行わないのでこういった点は見逃しがちです。
実務作業であれば、最後にスマホの端末で動作確認等を行うのでその際に気づきますが。
ローカル環境においても、スマホ端末で確認する手順等はあるのでその際に確認してもいいかもしれません。