【Web Design】input fileのデザイン変更方法

こんにちはYsです。
今日はWebデザインで<input>タグのtype=fileのデザイン変更のことについて書いていきます。
- デモ
- コード
- まとめ
【デモ】fileのデザイン
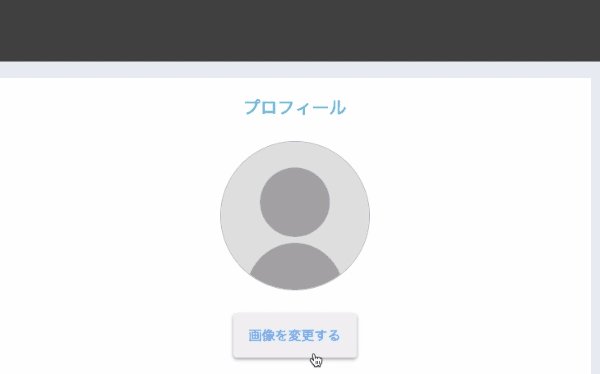
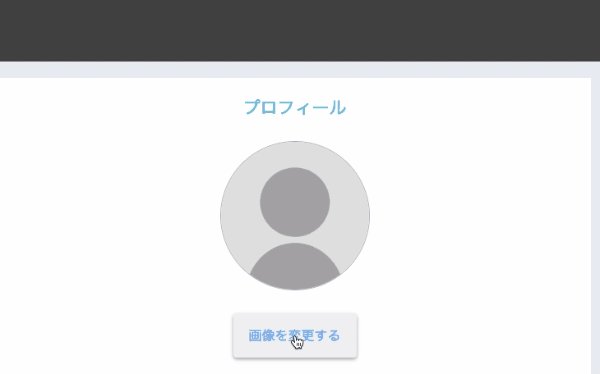
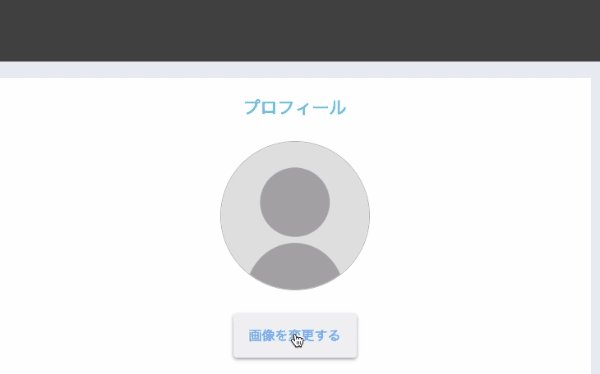
完成品は以下のようになります。

動作は通常のものと同じです。
あのシステムチックなデザインを少しでもモダンしたいもしくは、自分の作成しているサイトのデザインに合わせたいという人向けになります。

【コード】fileのデザイン
HTML
<label class="upload-img-btn">
画像を変更する
<input type="file" name="image" style="display:none">
</label>input type=”file”のデザイン自体はHTMLの仕様でそのままCSSを当ててもデザインが変更されません。
そのため、通常のinputタグをdisplay:noneで隠し、隠し要素として配置します。
隠した上から、labelタグを配置し、送るファイルの用途に合わせて、文言を変更したり、画像を配置することが出来ます。
今回は、写真をアップロードすることが目的なので上記のようにしました。
CSS
.upload-img-btn {
margin: 22px auto;
padding: 15px;
border-radius: 4px;
max-width: 120px;
text-align: center;
display: block;
background-color: #f1f1f1;
color: #73a9ff;
box-shadow: 0 2px 6px rgba(146, 146, 146, 0.8);
cursor: pointer;
}今回は、ボタン風にデザインを変更しました。
box-shadowやborder-radiusを付与してボタンぽいデザインになるように変更します。
また、ボタンとユーザーが分かるように、cursor: pointer;を付与することで、よりボタンぽく仕上げることが出来ます。
注意:HTMLで指定している<label>タグはdisplayはinline要素がデフォルトになっています。
そのため、display: block;などでブロック要素にしないと、他の要素の横に配置されたりデザイン崩れの原因になるので、自身の作成しているものに合わせて変更してください。
まとめ
単純にinputタグのtype=”file”のデザインを変更することは出来ないですが、
このように隠し要素として<input>タグは配置はしておき、その上部の要素でデザインを変更すると、自分好みのデザインに変更することが出来ます。
また、ユーザーが分かりやすいように、ボタンのようなデザインにすることでUXを高めることが出来るため多少手間ですが、デフォルトのまま使用せず、デザインを変更する方がいいです。